F# links
I am currently learning F# and am starting to amass a selection of useful links. I though it would be handy to collate them all in the one place:
MSDN
C# and F# Equivalents
General F#
Temporarily disabling ReSharper
I have ReSharper installed and think it is a great tool for productivity, but occasionally I find it useful to temporarily disable it to speed up Visual Studio (especially so on my old, slow laptop). This is achieved in two different ways, depending on the version of ReSharper.
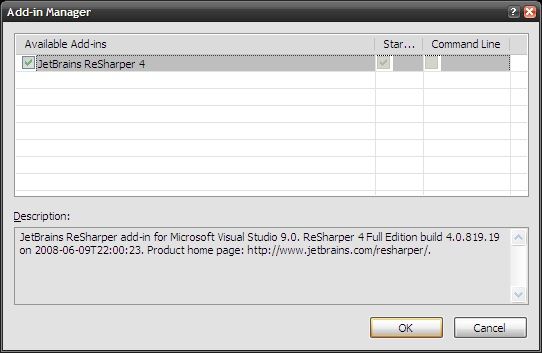
In versions prior to version 5, ReSharper appears in the Add-in Manager dialog, accessed via the Tools menu. Using this dialog, you can uncheck the ReSharper add-in which will suspend it (the menu will still be visible, but its functionality will be disabled).
Checking it again will re-enable it. Both of these actions can be performed without restarting Visual Studio.
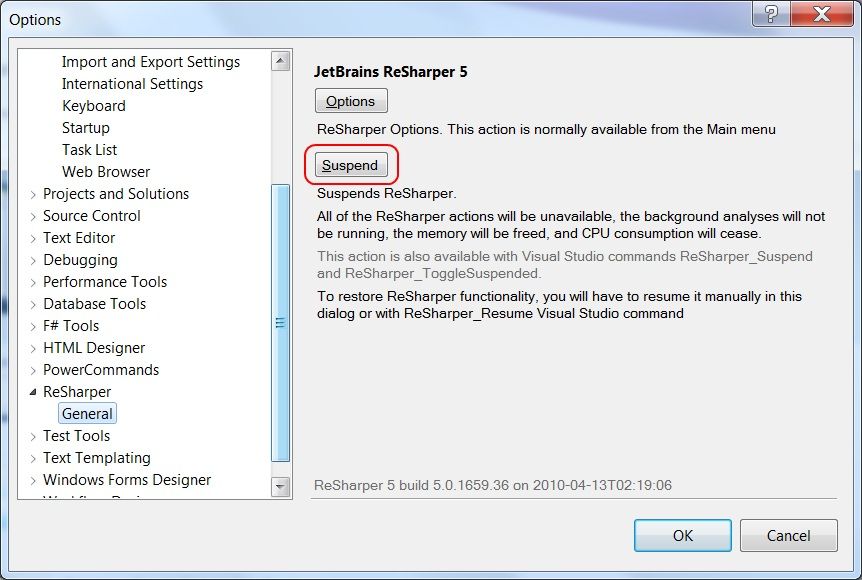
In version 5, ReSharper no longer appears in the add-ins dialog. At first glance, I though the ability to disable ReSharper was no longer available. As it turns out, it is now part of ReSharper itself and is accessed via the Tools -> Options -> ReSharper -> General dialog. Clicking the suspend button will suspend ReSharper and disable its functionality. Once suspended, clicking the resume button will re-enable it.
This applies to all versions of Visual Studio - the difference is based on the version of ReSharper only.
Extracting MSI files (revisited)
A few years ago, I posted about how to extract the contents of an MSI file without having to go through the process of installing it. The tool used to do this was called Less MSIerables. This tool does do the job, but the UI is a bit clunky to use, it has a few bugs, and occasionally fails to extract the contents of a file. On top of this, it looks like this tool is not actively developed (it was last updated in 2005), so I recently started to look for an alternative.
It turns out that Microsoft provide this functionality as part of MSIExec that comes as part of the Windows installer. To extract the contents of any MSI file, simply run the following:
msiexec.exe /a installer.msi /qb TARGETDIR=C:\tempThis will extract the complete contents of the MSI file to the specified directory.
MSDN lightweight view
Following on from my last post on the MDSN Low Bandwidth View, Scott Hanselman recently tweeted about the beta version of MDSN Lightweight View.
In a similar way to adding (loband) before the .aspx part of the url, putting (lightweight) before the .aspx part of the url will use the new lightweight view of MSDN, meaning a much neater and streamlined version.
In addition, Scott has previously posted about the other modes of MSDN:
| Mode | Description | Example |
|---|---|---|
| - | The normal MSDN view | Example |
| (loband) | A minimal view, focussed on speed | Example |
| (lightweight) | A faster lightweight view, including quick links to switch between languages and .Net framework versions | Example |
| (pda) | Aimed at PDAs and phones. Turns off the tree and allows a 100% width | Example |
| (robot) | Optimised for search engines | Example |
| (printer) | A printable version | Example |
| (ide) | Used when viewing inside the IDE. Adds send and give feedback links | Example |
Note that the dev10ide view Scott mentions seems to have been removed, and that the lightweight view is currently in beta, so may be liable to change.
MSDN low bandwidth view
Several months ago, I read a tip about passing an extra parameter on the url to MSDN documentation to put it into “low bandwidth” mode. I remember doing it at the time, but almost immediately forgot the url switch. That was until last week when I read Eric Nelson’s post on how to do it.
The trick is to put (loband) before the .aspx part of the url. For example, the low bandwidth version of
http://msdn.microsoft.com/en-us/library/system.object.aspxbecomes
http://msdn.microsoft.com/en-us/library/system.object(loband).aspxOnce you have accessed it, you can persist it by clicking on the “Persist low bandwidth view” link.
Since Eric wrote his post, it seems that a “Switch on low bandwidth view” link has been added into the normal MSDN pages to enable it to be switched on without hacking around with the url.
Jon Galloway has a post that summarises the benefits of the low bandwidth view. For me, the biggest benefit is the speed of loading, since the page doesn’t run lots of JavaScript to sync the contents tree to the currently displayed article.